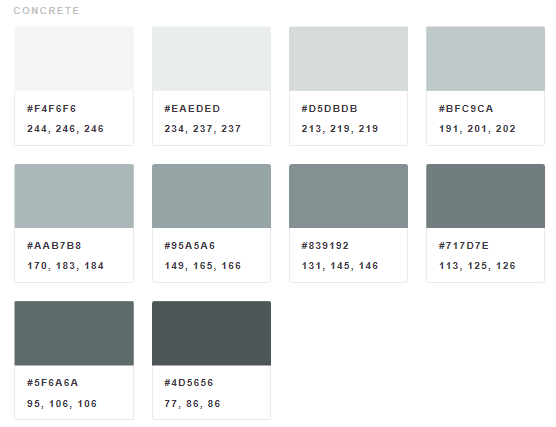
This has been on my mind for a week or so, changing the colour of the About Me page to match with the book on the home page. I’ve been trying to work it out on my mobile- which is not the easiest way. Finally after 3 hours I’ve changed the colour strip around the page on the Usefullinks part of the site.
I know, for you this is lower than basic, but I’ve been struggling with this. I hope one day to get the page to be grey for About Me. When you click on About Me on the main page it is a custom link to Usefullinks, but it seems odd it comes up in the Usefullinks colours. I want to change this one page to grey. I’ve read about 20 blog posts and added double that number of codes into the Custom CSS part of the Appearances, but only the final part seemed to work.(I added the little code “body.page-id-31 {
background-color: #99A3A4;} “)
In the time it has taken me to put a little grey box around the page my hair has gone decidedly grey. I wish it was as easy to change both my hair colour and the page colour. I am hoping to change the whole page, but I think that will mean an additional plugin, which I am loathed to do as it will slow down the site. Wouldn’t it be funny if we could just dial in a hex code to get our hair colour! Must work on both of these tasks!
![]()
PS. Looks like it wasn’t my fault anyway….
4 Reasons You Should Never Use WordPress.com (And 4 Reasons You Should)